Màu sắc là yếu tố quan trọng trong thiết kế website, theo một nghiên cứu của Kissmetrics cho thấy rằng khi truy cập một trang web, người dùng chỉ mất khoảng 90 giây để đưa ra một quyết định về trang web. Trong đó, hơn 62% quyết định này được dựa trên màu sắc. Do đó, khi thiết kế website, bạn cần phải chú ý tới việc chọn màu sắc. Bài viết về xu hướng màu sắc trong thiết kế website năm 2023 sẽ giúp bạn có nhiều ý tưởng hơn khi chọn màu cho trang web của mình.
12 xu hướng màu sắc trong thiết kế website
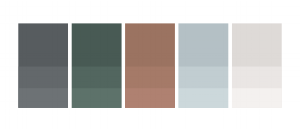
1. Neutral

Hệ màu trung tính Neutral bao gồm các màu beige, trắng, đen, và xám, và là một lựa chọn phổ biến cho những website có yếu tố chuyên nghiệp và đơn giản. Các màu neutral có thể được sử dụng với một số màu khác để tạo ra một giao diện trực quan và đẹp mắt nhưng vẫn chuyên nghiệp.
Các màu Neutral có thể kết hợp linh hoạt và dễ dàng với các cách phối màu cũng như các yếu tố trong thiết kế. Màu sắc trung tính làm dịu mắt nhưng không gây bão hòa, tạo sự liền mạch khi chuyển từ màu này sang thiết kế. Dù website theo phong cách nào thì Neutral vẫn thể hiện được tính ưu việt của nó.
2. Pastel

Việc sử dụng màu pastel trong thiết kế website đang được coi là một xu hướng nổi bật trong vài năm gần đây, đặc biệt trong lĩnh vực nội thất, nhiếp ảnh và thiết kế. Màu pastel có hai phần chính:
- Màu pastel tông ấm (đỏ, cam, vàng, xanh bơ, …)
- Màu pastel tông lạnh (tím lavender, xanh mint, xanh da trời, hồng phấn,…).
Màu pastel có màu sắc nhạt, sắc độ thấp, giúp tạo độ dịu mắt cho người xem. Ngoài ra, màu pastel cũng rất dễ dàng phối màu, tạo nên xu hướng thời thượng và gây ấn tượng tốt. Màu pastel có thể sử dụng linh hoạt trong nhiều hoàn cảnh và có thể phù hợp với nhiều phong cách thiết kế khác nhau.
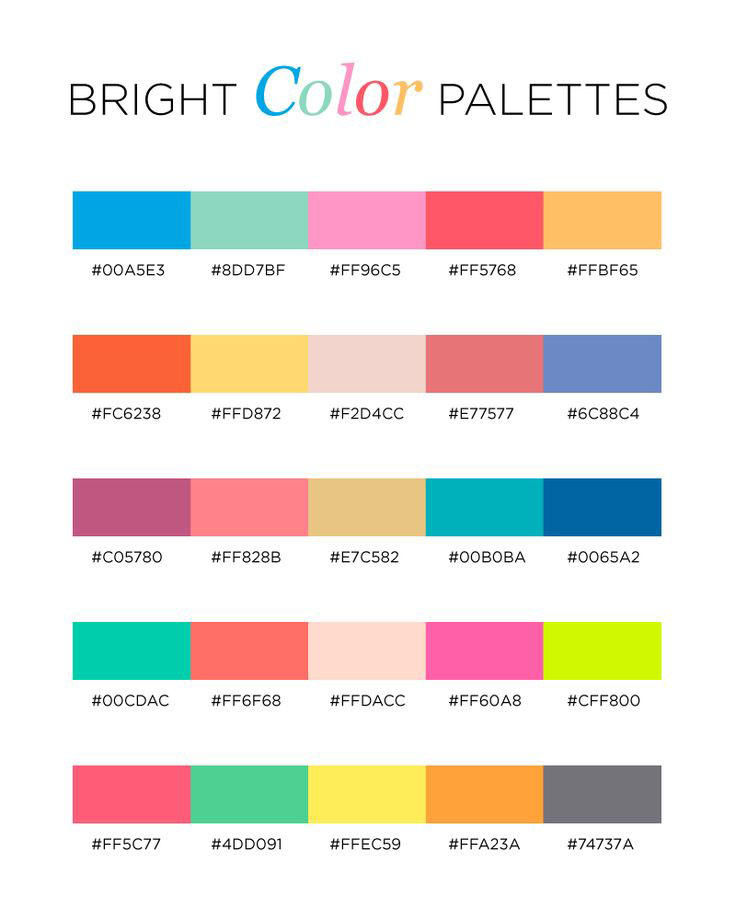
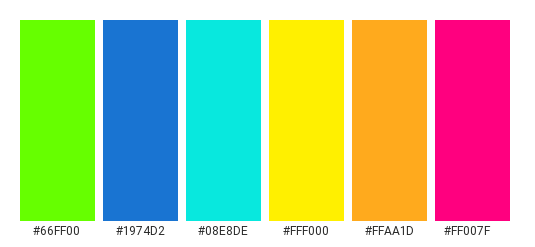
3. Bright and Bold

Bright and Bold là màu sắc trong thiết kế website được sử dụng từ năm 2021, dự đoán đến năm 2023 tone màu này vẫn không hề giảm độ hot. Khi sử dụng tone màu Bright and Bold chính là cách tuyệt vời để thu hút sự chú ý, nâng tầm thông điệp tổng thể và nâng cao trải nghiệm của khách hàng truy cập trang web của bạn. Ngoài ra, còn có thể tạo cảm giác vui tươi, nổi bật, nhiều năng lượng.
- Bright and Bold có khá nhiều tone màu từ hiệu ứng sáng cho tới đậm như:
- Lime Green: màu sắc mới mẻ & cân bằng
- Fire Red: Cảm xúc mạnh mẽ, nhiệt huyết và căng tràn năng lượng
- Yellow: Đậm, tươi và tích cực.
- Blue and Teal: Sức khỏe và sự điềm tĩnh,…
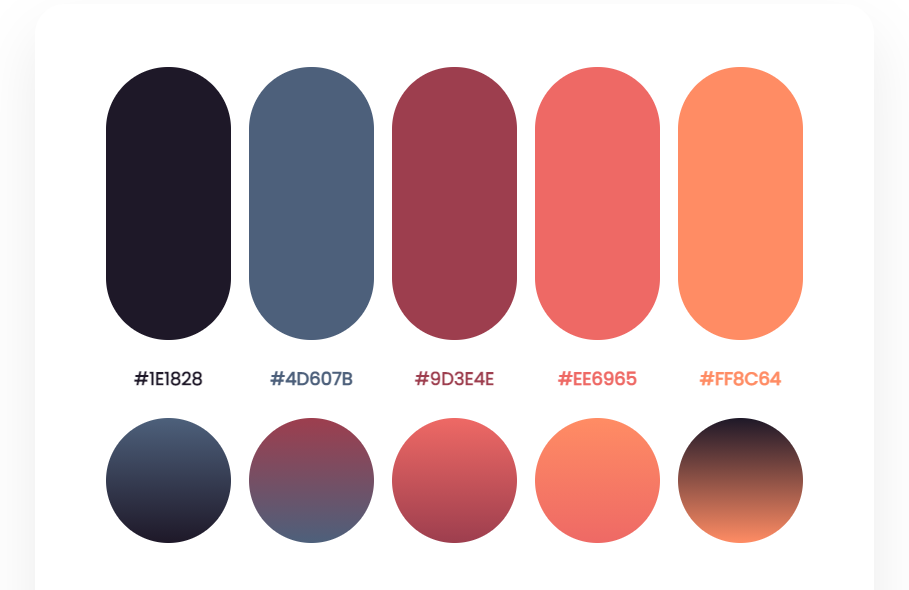
4. Simple and Elegant Colors

Simple and Elegant Colors cũng là một ý tưởng tuyệt vời giúp trang web của bạn trong khác biệt. sự đơn giản nhưng không hề đơn điệu lại giúp website mang dáng vẻ riêng, giá trị riêng. Đây cũng là lựa chọn an toàn cho bạn khi thiết kế trang web, vừa đơn giản, thanh lịch, tinh tế nhưng không kém phần nổi bật. Một số màu sắc của Simple and Elegant Colors có thể kể đến như: nâu, tím, đỏ tím, xanh biển, xanh cổ vịt, xanh bơ, xám tro,…
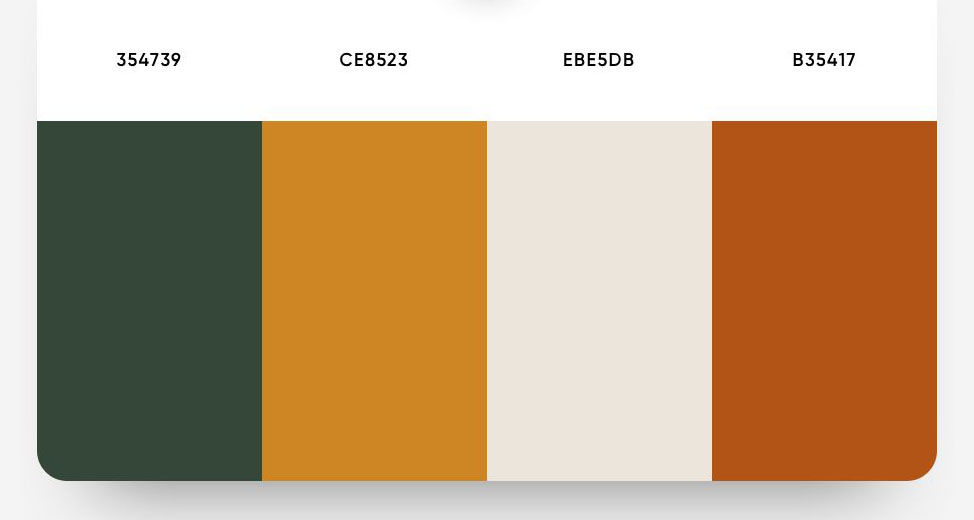
5. Retro

Xu hướng màu sắc Retro đến từ thập niên 50 của thế kỷ trước, nhưng cho đến nay vẫn giữ được độ nóng nổi. Các gam màu có độ bão hòa thấp, không tươi mới như màu gốc, tạo cảm giác cổ điển nhưng vẫn có khả năng ứng dụng đa dạng.
Dù vậy, khi lựa chọn màu Retro cho thiết kế web bạn cần phải cân nhắc số lượng sử dụng cho phù hợp. Trong phối màu retro có 2 nguyên tắc bạn cần lưu ý đó là:
- Analogus: Phối màu liền kề
- Complementary: Phối màu tương phản
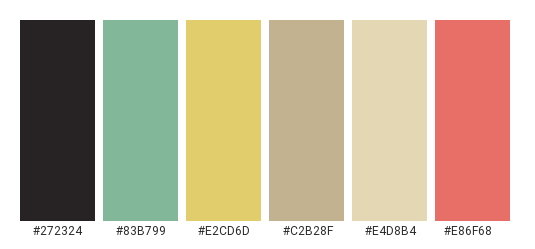
6. Inspired by Nature

Inspired by Nature lấy cảm hứng từ những thay đổi về môi trường do đại dịch Covid tạo thành và sự nóng lên của trái đất. Nhiều thương hiệu đang chuyển trọng tâm sang các sản phẩm hữu cơ, thân thiện với môi trường và tự nhiên.Việc lựa chọn màu sắc Inspired by Nature sẽ phù hợp với môi trường là cách sử dụng màu tinh tế, mang biểu tượng tiếp thị xã hội cực kỳ cao. Chẳng hạn Body Butters – sự kết hợp của màu xanh lá cây và nâu, tạo cảm giác hòa mình với thiên nhiên.
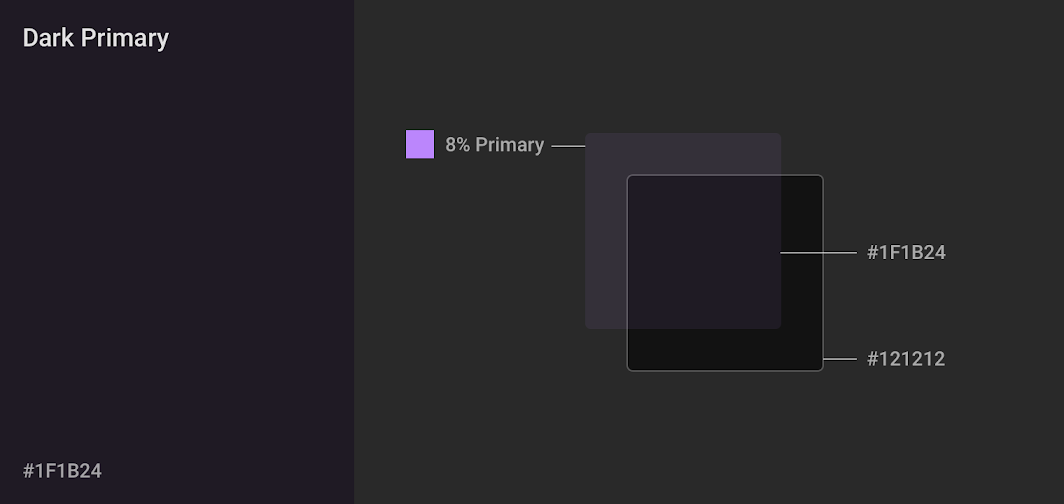
7. Dark Mode

Chế độ Dark mode là một tính năng của ứng dụng/hệ điều hành giúp bạn thay đổi chủ đề hiển thị sang màu tối thay vì màu trắng/sáng xanh thường thấy. Sử dụng màu sắc trong thiết kế website là dark mode sẽ giúp bạn hạn chế được ánh sáng xanh, giảm mỏi mắt và đặc biệt là trong các môi trường ánh sáng yếu hoặc ban đêm.
8. Bright and Experimental

Màu sắc tươi sáng, vui vẻ thường tạo ra cảm giác vui nhộn, sôi động, và thu hút sự chú ý bởi chúng sẽ kích hoạt cảm xúc tích cực và để lại ấn tượng cho người dùng. Sử dụng các màu sắc sống động như vàng tươi và màu quả lựu kết hợp với các sắc thái xanh lam tạo ra một hiệu ứng cân bằng rực rỡ nhưng không rẻ tiền.
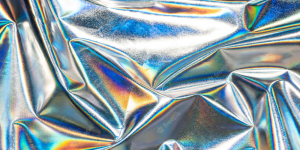
9. Metallic

Metallic hay còn gọi là phong cách ánh kim phần lớn được sử dụng trong thiết kế thời trang và nội thất. Xuất hiện từ thời kỳ Phục Hưng, phong cách được phát triển mạnh mẽ ở các nước châu u và Tây Á mang đến nét ảnh hưởng đối với phong cách được thực hiện cũng như hướng đến các thể hiện cho giá trị và sự sang trọng.
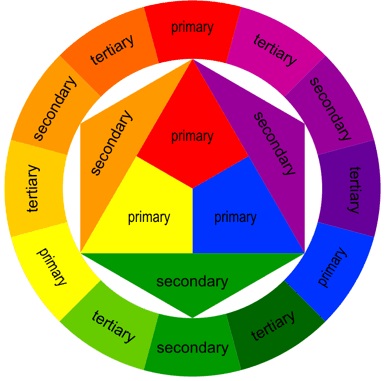
10. Primary

Các màu Primary bao gồm đỏ, xanh dương và vàng. Màu cơ bản không thể được trộn từ các màu khác. Chúng là nguồn gốc của tất cả các màu khác. Màu phụ được trộn từ hai màu cơ bản nằm cạnh nhau trên bánh xe màu. Các màu thứ cấp là cam, xanh lá cây và tím.
11. Yellow and Black

Sự kết hợp giữa 2 tone đen và vàng cổ điển dường như chưa bao giờ lỗi thời. Bộ đôi này là biểu tượng của sự sang trọng, quý phái và vẻ đẹp đẳng cấp vượt thời gian. Bạn sẽ thường xuyên thấy sự kết hợp này trong các sản phẩm cao cấp, đặc biệt là thiết kế packaging. Đen và vàng cổ điển cũng xuất hiện trong thiết kế giao diện với ý nghĩa tương tự. Chẳng có màu sắc riêng lẻ nào hay sự kết hợp nào địch lại nét sang trọng của đen – vàng.
12. Minimalist

Thiết kế tối giản là một cách tuyệt vời để nhấn mạnh những điều đơn giản trong cuộc sống và trong trang web của bạn. Phong cách tối giản thường bao gồm màu sắc tự nhiên, đường nét đơn giản và kiểu chữ tinh tế, một thiết kế tối giản có thể tạo ra trải nghiệm người dùng ổn định và lâu dài.


